Hello! I’m Andy, and I’m working on some navigation changes for WordPress.com. One of our goals is to make the navigation across all of WordPress.com more consistent, including mobile apps as well as desktop. Part of this work involves moving and expanding some of the actions from the top toolbar to a new action bar in the bottom right of your screen.
WHAT IS IT?
The action bar is a small bar that sits at the bottom of the screen that allows visitors to follow a WordPress.com blog, quick access to edit if they are the post author or blog administrator, and a few more options were added as well.


What has changed:
- “Follow” moved from toolbar (top left) to action bar (bottom right).
- An “Edit” option will appear for posts you have rights to edit.
- You can customize from the front page.
- You can customize + edit from a single post.
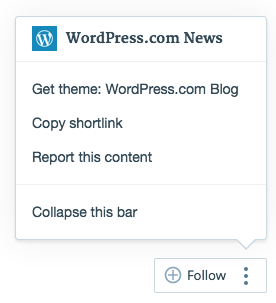
- The “…” menu has links for theme info, shortlink, & report content.
- The bar can be expanded (icons + labels) or collapsed (icons only).
- These actions are available on mobile now too, which makes them more consistent across mobile and desktop.
WHAT TO TEST?
In order to test this feature, you need to volunteer first and then we w add you as a tester. Please comment on this post if you would like to volunteer.
Testing steps (once you have been given access):
- Go to any WordPress.com blog and look for the action bar at the bottom right.
- Try following and/or unfollowing several blogs using the action bar.
- Try all of the links in the bar and its “…” menu.
We’d like to know:
- Do you think it will help more visitors follow your blog?
- What do you love about it?
- What could be better?
- Did you feel any frustration after giving it time and using it to follow a few new blogs or edit a few posts you wrote?
First, ask for access and we’ll enable your account so you can preview the new feature. After that, please write any feedback you have as a comment to this post, even multiple comments if you find different things at different times.
We are going to gather feedback about the action bar for this week and then check to see if that gives us enough feedback to go forward, so until August 14th.